

How to create HTML sitemap page in Blogger and what is the major role of sitemap in website and their benefits and also how to create sitemap for Blogger.
What is a sitemap?
1. A sitemap is a list of pages on a web page. sitemap exactly copies your site content and helps each client and application manage their google rankings. A sitemap is a visual or organizational representation of a site’s content that allows users to navigate in context and access the information that forms the basis of the map.
2. A sitemap is a type of interactive table content where each listed vendor links to the same location on your site.
3. Sitemaps are a feature that many shopping malls do. Without a sitemap, you might accidentally find the best website to try, but if you need what you’re looking for, click here. The view. The reason is that the adoption of particularly environmentally friendly measures leads to the lock-in of natural resources.
4.In general, website maps are more organized, allowing you to group more information about your website by specific topics. Many sites offer user-friendly sitemaps that provide a comparison of current status knowledge. These are designed to help you find certain pages and are available in your browser. This refers to a sitemap, commonly known as a site index, which categorizes pages alphabetically.
5. When a client receives a sitemap, it is a simple HTML file that displays all the main pages of the website. This tutorial will explain that.
There are different types of sitemaps.
An organization’s sitemap represents a typical office content website. Other indexed playing cards are arranged in three-digit squares, creased and pasted onto separate pages, depending on the circumstances of the particular case.
There are 3 types of sitemaps
1. Sitemaps are used by web designers to design websites.
2. A human searchable list may include a set of pages on your website.
3. Organizing the list of internet browsers reminds us of engines such as Google.
HTML and XML element maps and their classification
What is an HTML sitemap?
An HTML sitemap is a highly detailed HTML web page that visitors can find through search engine crawlers. One of the main functions of using an HTML sitemap is to organize all your documents so that your customers can view them in their entirety on a web page. HTML sitemaps help your website visitors. A sitemap shows every part of the web on your website, from concept pages to bottom pages. An HTML sitemap is a clickable list of pages on your website. In this tutorial, we’ll create an HTML sitemap for your Blogger blog and introduce you to three great types to choose from.
What is an XML sitemap?
In fact, search engines use their own crawlers (bots) to find ranked pages on your website and from other websites. An XML sitemap is an XML file associated with your website that provides this information to browsers. The sitemap includes all publicly available URLs and additional information about each URL. Search engines use your posts as quality data for indexing. XML sitemaps ensure that your web pages are indexed by engines like Google.
Difference between HTML sitemap and XML sitemap.
HTML sitemaps are completely different from XML sitemaps. As a pay-per-view optimization blogger, we provide XML sitemaps to services that display or retrieve quick indexes of new web publications. An HTML sitemap displays a formatted version of a document published on a web page. This tutorial focuses on simple steps to create an HTML sitemap page for your blogger blog. There are many markets available for reviews, so stay tuned.
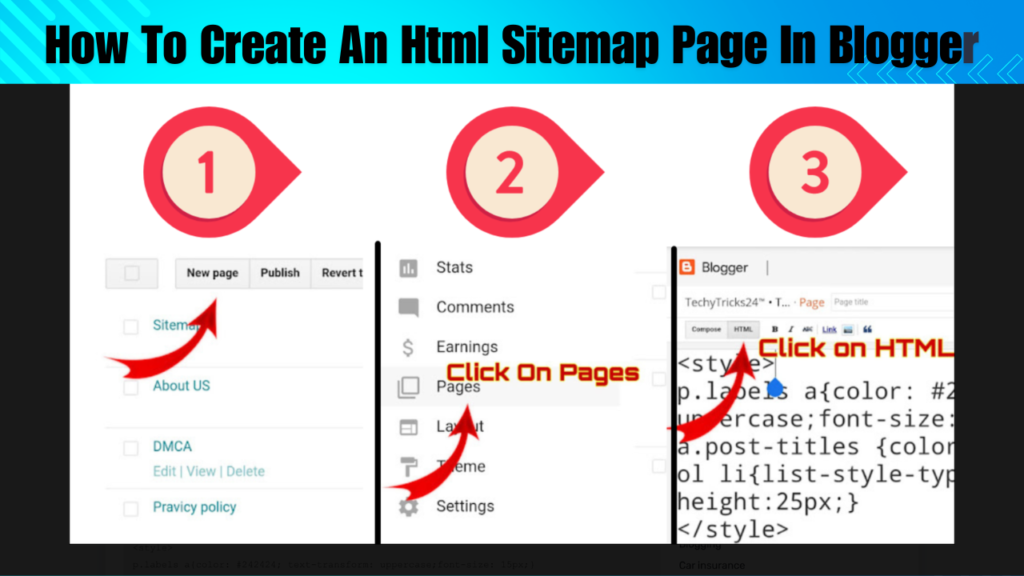
How to Create an HTML Sitemap Page in Blogger.

- Open your default or primary browser ( chrome is best)
- Now Go to Blogger.com
- Must Log in to your Blogger account
- Now Select your blog and open
- Click on the pages Bellow
- Then create a new page for html
- Click on the HTML section on the side
- Copy all the code given below
- Replace the “URL” in the box with yours, do not do any mistake
- Save and publish the blog page and enjoy
- All done , your SITEMAP page is ready and you can check by url
<style> p.labels a{color: #242424; text-transform: uppercase;font-size: 15px;} a.post-titles {color: #0000FF;} ol li{list-style-type:decimal;line-height:25px;} </style> <script> //<![CDATA[ var postTitle=new Array();var postUrl=new Array();var postPublished=new Array();var postDate=new Array();var postLabels=new Array();var postRecent=new Array();var sortBy= "titleasc";var tocLoaded=false;var numChars=250;var postFilter="";var numberfeed=0;function bloggersitemap(a){function b(){if("entry" in a.feed){var d=a.feed.entry.length; numberfeed=d;ii=0;for(var h=0;h<d;h++){var n=a.feed.entry[h];var e=n.title.$t;var m=n.published.$t.substring(0,10);var j;for(var g=0;g<n.link.length;g++){if(n.link[g].rel=="alternate") {j=n.link[g].href;break}}var o="";for(var g=0;g<n.link.length;g++){if(n.link[g].rel=="enclosure") {o=n.link[g].href;break}}var c="";if("category" in n){for(var g=0;g<n.category.length;g++) {c=n.category[g].term;var f=c.lastIndexOf(";");if(f!=-1){c=c.substring(0,f)}postLabels[ii]=c;postTitle[ii] =e;postDate[ii]=m;postUrl[ii]=j;postPublished[ii]=o;if(h<10){postRecent[ii]=true}else{postRecent[ii] =false}ii=ii+1}}}}}b();sortBy="titleasc";sortPosts(sortBy);sortlabel();tocLoaded=true;displayToc2() ;document.write('</br><div class="sitemap-link"><a href="https://www.techysnack.com/p/sitemap.html?m=1" style="font-size: 10px; text-decoration:none; color: #5146CD;">GET THIS WIDGET</a></div>')}function filterPosts(a){scroll(0,0);postFilter=a;displayToc(postFilter)}function allPosts(){sortlabel();postFilter= "";displayToc(postFilter)}function sortPosts(d){function c(e,g){var f=postTitle[e];postTitle[e]=postTitle [g];postTitle[g]=f;var f=postDate[e];postDate[e]=postDate[g];postDate[g]=f;var f=postUrl[e];postUrl[e] =postUrl[g];postUrl[g]=f;var f=postLabels[e];postLabels[e]=postLabels[g];postLabels[g]=f;var f=postPublished[e];postPublished[e]=postPublished[g];postPublished[g]=f;var f=postRecent[e];postRecent [e]=postRecent[g];postRecent[g]=f}for(var b=0;b<postTitle.length-1;b++){for(var a=b+1;a<postTitle. length;a++){if(d=="titleasc"){if(postTitle[b]>postTitle[a]){c(b,a)}}if(d=="titledesc"){if(postTitle [b]<postTitle[a]){c(b,a)}}if(d=="dateoldest"){if(postDate[b]>postDate[a]){c(b,a)}}if(d=="datenewest") {if(postDate[b]<postDate[a]){c(b,a)}}if(d=="orderlabel"){if(postLabels[b]>postLabels[a]){c(b,a)}}}}} function sortlabel(){sortBy="orderlabel";sortPosts(sortBy);var a=0;var b=0;while(b<postTitle.length) {temp1=postLabels[b];firsti=a;do{a=a+1}while(postLabels[a]==temp1);b=a;sortPosts2(firsti,a);if(b>postTitle. length){break}}}function sortPosts2(d,c){function e(f,h){var g=postTitle[f];postTitle[f]=postTitle[h]; postTitle[h]=g;var g=postDate[f];postDate[f]=postDate[h];postDate[h]=g;var g=postUrl[f];postUrl[f]= postUrl[h];postUrl[h]=g;var g=postLabels[f];postLabels[f]=postLabels[h];postLabels[h]=g;var g=postPublished[f];postPublished[f]=postPublished[h];postPublished[h]=g;var g=postRecent[f];postRecent[f] =postRecent[h];postRecent[h]=g}for(var b=d;b<c-1;b++){for(var a=b+1;a<c;a++){if(postTitle[b] >postTitle[a]){e(b,a)}}}}function displayToc(a){var l=0;var h="";var e="Post Title";var m="Click to sort by title";var d="Date";var k="Click to sort by date";var c="Category";var j="";if(sortBy=="titleasc"){m+=" (descending)";k+=" (newest first)"}if(sortBy=="titledesc") {m+=" (ascending)";k+=" (newest first)"}if(sortBy=="dateoldest"){m+=" (ascending)";k+=" (newest first)"}if(sortBy=="datenewest"){m+=" (ascending)";k+=" (oldest first)"}if(postFilter !=""){j="Click to view all"}h+="<table>";h+="<tr>";h+='<td class="header1">';h+='<a href=" javascript:toggleTitleSort();" title="'+m+'">'+e+"</a>";h+="</td>";h+='<td class="header2">' ;h+='<a href="javascript:toggleDateSort();" title="'+k+'">'+d+"</a>";h+="</td>";h+='<td class= "header3">';h+='<a href="javascript:allPosts();" title="'+j+'">'+c+"</a>";h+="</td>";h+='<td class="header4">';h+="Read all";h+="</td>";h+="</tr>";for(var g=0;g<postTitle.length;g++){if (a==""){h+='<tr><td class="entry1"><a href="'+postUrl[g]+'">'+postTitle[g]+'</a></td><td class="entry2">'+postDate[g]+'</td><td class="entry3">'+postLabels[g]+'</td><td class="entry4"> <a href="'+postPublished[g]+'">Read</a></td></tr>';l++}else{z=postLabels[g].lastIndexOf(a);if(z!=-1) {h+='<tr><td class="entry1"><a href="'+postUrl[g]+'">'+postTitle[g]+'</a></td><td class="entry2">' +postDate[g]+'</td><td class="entry3">'+postLabels[g]+'</td><td class="entry4"><a href="' +postPublished[g]+'">Read</a></td></tr>';l++}}}h+="</table>";if(l==postTitle.length){var f='<span class="toc-note">Show All '+postTitle.length+" Posts<br/></span>"}else{var f='<span class=" toc-note">Show '+l+" posts by category '";f+=postFilter+"' the "+postTitle.length+" Total Posts <br/></span>"}var b=document.getElementById("toc");b.innerHTML=f+h}function displayToc2() {var a=0;var b=0;while(b<postTitle.length){temp1=postLabels[b];document.write("<p/>");document.write ('<p class="labels"><a href="/search/label/'+temp1+'">'+temp1+"</a></p><ol>");firsti=a;do {document.write("<li>");document.write('<a class="post-titles" href="'+postUrl[a]+'">'+postTitle[a]+ "</a>");if(postRecent[a]==true){document.write(' - <strong><span style="color: rgb(255, 0, 0);">New! </span></strong>')}document.write("</li>");a=a+1}while(postLabels[a]==temp1);b=a;document.write("</ol>") ;sortPosts2(firsti,a);if(b>postTitle.length){break}}}function toggleTitleSort(){if(sortBy=="titleasc") {sortBy="titledesc"}else{sortBy="titleasc"}sortPosts(sortBy);displayToc(postFilter)}function toggleDateSort(){if(sortBy=="datenewest"){sortBy="dateoldest"}else{sortBy="datenewest"}sortPosts (sortBy);displayToc(postFilter)}function showToc(){if(tocLoaded){displayToc(postFilter);var a=document.getElementById("toclink")}else{alert("Just wait... TOC is loading")}}function hideToc (){var a=document.getElementById("toc");a.innerHTML="";var b=document.getElementById("toclink");b. innerHTML='<a href="#" onclick="scroll(0,0); showToc(); Effect.toggle(\'toc-result\',\'blind\');">?? Display Table of Contents</a> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhb5I2hksCPb3P_txQ2kflP TVURHNabytsluBfHtCub0D9DpiAn1C06WRSfw4cm55RmcwsIDQSUy4Lc_xCF_HKxVvWogXSsasRqTJp7hXubvFE18G7Ve GpsebzFju0HDU8M_2h7kUflJgfu/s1600/new_icon.gif"/>'}function looptemp2(){for(var a=0;a<numberfeed;a++) {document.write("<br>");document.write('Post Link : <a href="'+postUrl[a]+'">'+postTitle[a]+"</a><br>") ;document.write('Read all : <a href="'+postPublished[a]+'">'+postTitle[a]+"</a><br>");document.write ("<br>")}}; //]]> </script> <script src="https://www.techysnack.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=bloggersitemap"></script>